Google Forms Accessibility
This page gathers the IT Subcommittee's resources and reviews of the accessibility of Google Forms. This page will be updated as new information is available or further reviews are conducted.
Accessibility Overview
Our testing focused on creating/editing a Google Form, filling out a Google Form, and accessing Google Form results. We did not test Google Forms on mobile devices or apps. Overall, Google Forms are generally accessible, with some problems; it is difficult to make images accessible, some templates and the default focus indicator have color contrast issues, and there is an increased cognitive load required for creating forms.
Creating a Google Form
In general, creating a Google Form is generally accessible via keyboard and/or screen reader, though there are some significant cognitive load issues with setting up longer and more complex surveys due to the amount of options you need to navigate through. If you are using a screen reader or keyboard navigation, you can save a lot of time by using the keyboard shortcuts. Adding description to images is very unintuitive, and the options are confusing. You need to consider the accessibility as well as the layout of the survey before you begin to create it in Google Forms, as much of the accessibility of the final form is dependent on the creator.
Filling out a Google Form
In general, filling out a Google Form is accessible if it is set up well. There are missing headers across the various templates, but the active buttons are easy to navigate. With some screen readers, you can get stuck in a short paragraph, long paragraph, or the “other” text-entry form elements, but you don’t need to reload the page in order to get out of it.
Accessing Google Form Results
The most accessible way to access the results is to export them to a Spreadsheet. It can be difficult to view the “Responses” tab with a screen reader. You need to make sure you switch from focus mode to browse mode with NVDA. Navigating the Responses page is also difficult due to the lack of headings and the confusing structure. Graphs are re-created in a badly formatted table that is readable to the screen reader. It is easier to navigate the Individual Responses with a screen reader, though you only get a general idea of the responses rather than a clear picture.
General Information
- VPAT July 19, 2019
- Creating and editing Google Forms with a screen reader
- Google’s Accessibility statement
- Google Forms support documentation
- List of Keyboard Shortcuts
- Google Docs Accessibility: A Comprehensive Review (2025)
Known Accessibility Issues
Keyboard Navigation
If you are using a keyboard for navigation, or using a screen reader, it’s important to use the Keyboard Shortcuts. You cannot reorder questions while creating a Google Form without using the Keyboard Shortcuts, as it’s a drag-and-drop action. The keyboard shortcuts will allow you to move a question up or down in the list. They will also save you much navigation time. The shortcuts aren’t linked from or listed on the Questions page, so you do have to look for them if you’ve never used a Google Workspace before. By default, when tabbing through the Questions page, you will be taken to the action menu items (which do not include their keyboard shortcuts) before you are taken to the actual editable areas of the form.
When viewing the Responses, you must switch from focus mode to browse mode
Images and Videos
When adding images to a Google Form, you have two choices. It can be added as part of a question, or as an “Insert Image” option from the action menu. It is confusing as to how to add alt text or a description for the image depending on which way you include the image.
When adding an image as part of a question, the only option is to add a caption (which is hidden in the “image options” menu). If you add a description as a caption, it will be read twice by a screen reader--once as the Alt Text and once as the caption. If you do not put in a caption, the image will be read as “Captionless image.” There is no option for Null Alt Text or to mark it as decorative.
If you add an image from the action menu (so it appears as its own “question” with no action attributed to it), you are given several options for labelling the image. First there is an Image Title text entry area; this will appear as regular text (not a heading) above the image. Then there is a menu where you can add “hover text.” This serves as both Alt Text and as text that appears when you hover the mouse over the image. Finally, the image editing menu does not include the option to add a caption.
YouTube videos can be embedded into a Google Form. You should be sure to have all videos subtitled. There is no way to automatically turn on or off the closed captions for individual YouTube videos within the Google Form, but you can control the embedded video player with a keyboard.
Screen Reader
In the Responses page, you must switch from focus mode to browse mode (in NVDA) in order to access any of the responses. The Summary page is very confusing, and defaults to displaying default types of graphs (you cannot select the type of graph you want the summary to display, or change colors). Graphs are also recreated as invisible tables for the screen reader, but they are not well-designed. It’s easier to access and navigate the Individual Responses page, but then you only get a general idea of the answers as opposed to the full overview. Overall, it’s likely easier to export the Responses as a spreadsheet and view them in your preferred application. When adding the Date question to a Google Form, the question will not be accessible to a screen reader unless you are viewing the live form.
When filling out a Google Form, all the question types are technically accessible to the screen reader. A poorly designed question will be difficult for everyone, but can pose extra barriers to a person using a screen reader.
Designing a Google Form
It’s very important to think about the accessibility of the form before you set up your survey in Google Forms. For the most part, a screen reader and keyboard navigation can be used. However, if your questions are badly worded, or you have confusing options, it will add to the cognitive strain of the survey taker. Images are also difficult and confusing to make accessible as part of the Google Form. Different templates will have different color contrast issues. Before deploying a Google Form as a survey instrument, it should be tested for accessibility.
Color Contrast and Focus Indicator

Different templates will have different color contrast issues, and should be tested before being deployed. By default, Google uses a gray focus indicator that also “grays” the button color, which might cause color contrast issues when creating a Google Form. When viewing the summary of responses, you cannot select or change the color of the charts, nor can you change the type of chart it displays.
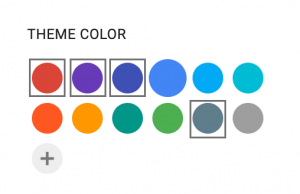
The colors on the default google form template that have perfect color contrast are: Red (#db4437), Purple (#673ab7), Indigo (#3f51b5), and Blue Grey (#607d86). For a sighted reference, refer to the photo on the right.
Other Resources
- Google Forms accessibility by University of Colorado Boulder
- Google Forms accessibility by PennState
- Google Forms accessibility by University of Minnesota
- Creating Accessible Google Forms [.docx] by Perkins

